Empathize: What is the problem?
When I came on at Stoplight, we needed a way to show users how close they were to hitting their limits in terms of:
- Number of seats in use
- Number of projects created
- Number of teams created
Define: Deeply understanding the problem.
Our customer feedback and product research showed us that customers were not quite sure how close they were to their plan limits. As a result, they wouldn’t find out they’d gone over limits until their next billing cycle.
Ideate: How can we solve the problem?
Product, engineering and our design team synthesized customer feedback in multiple meetings over the course of a sprint, discussing potential solutions to this issue. In Figma, I created a few different scenarios of how we could solve this issue. I made sure to include our product and engineering teams, working closely with them to make sure we were committing to a viable solution.
Prototype: Show an MVP that can solve the problem.
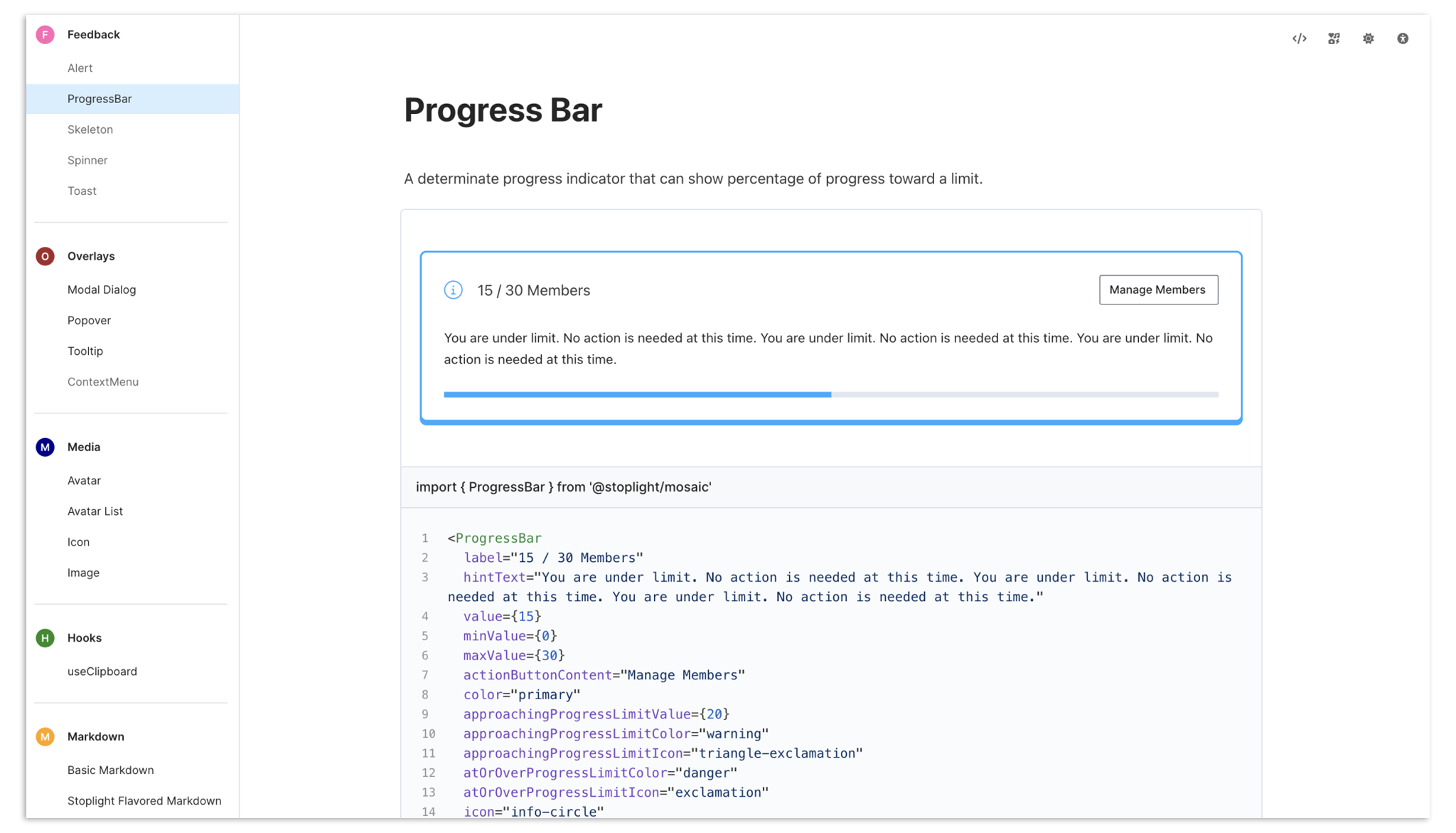
To do this, I mapped out a new customer billing plan touchpoint and created a new component in the company’s design system called ProgressBar. This component was added to our design system and I collaborated with one of our developers to make sure the documentation and example usage was also updated. The goal was to show users their current status compared to their cap, or limit according to their particular billing plan:

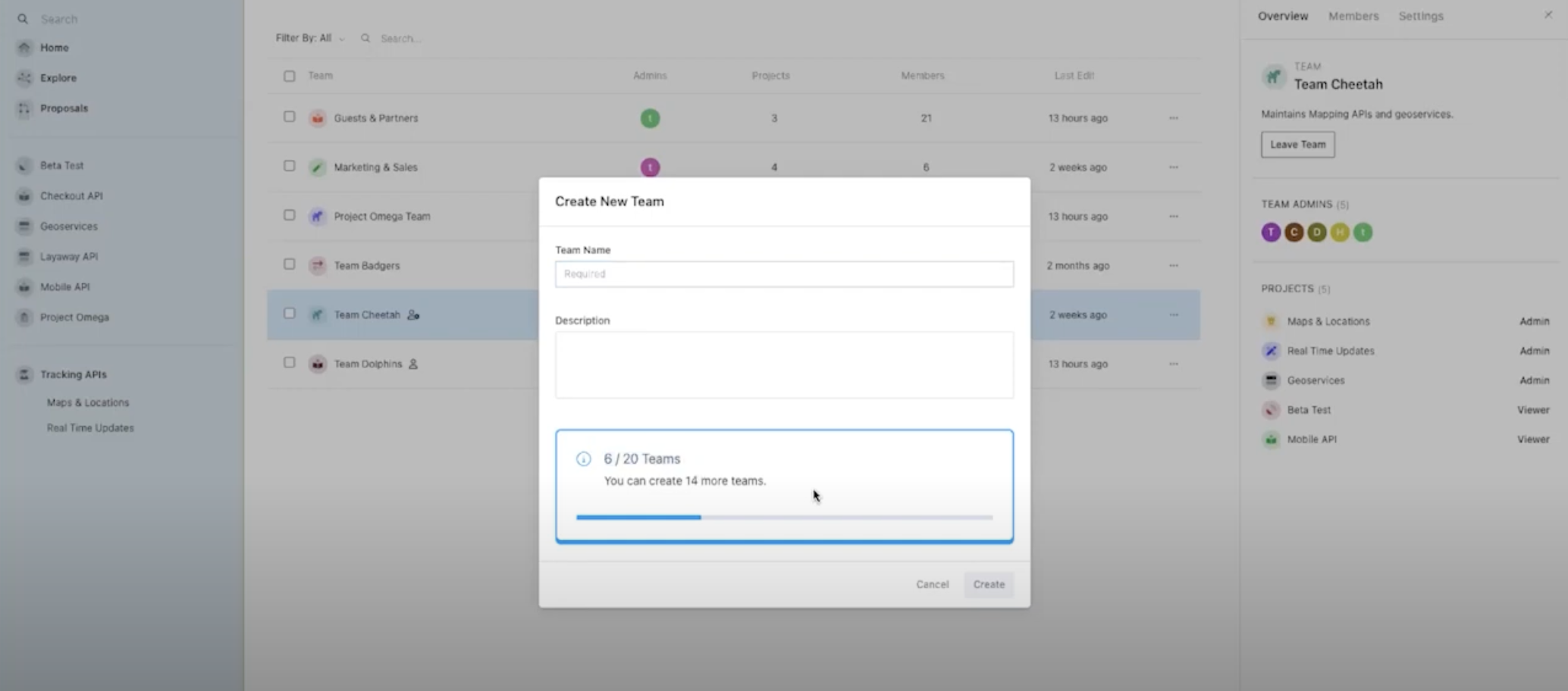
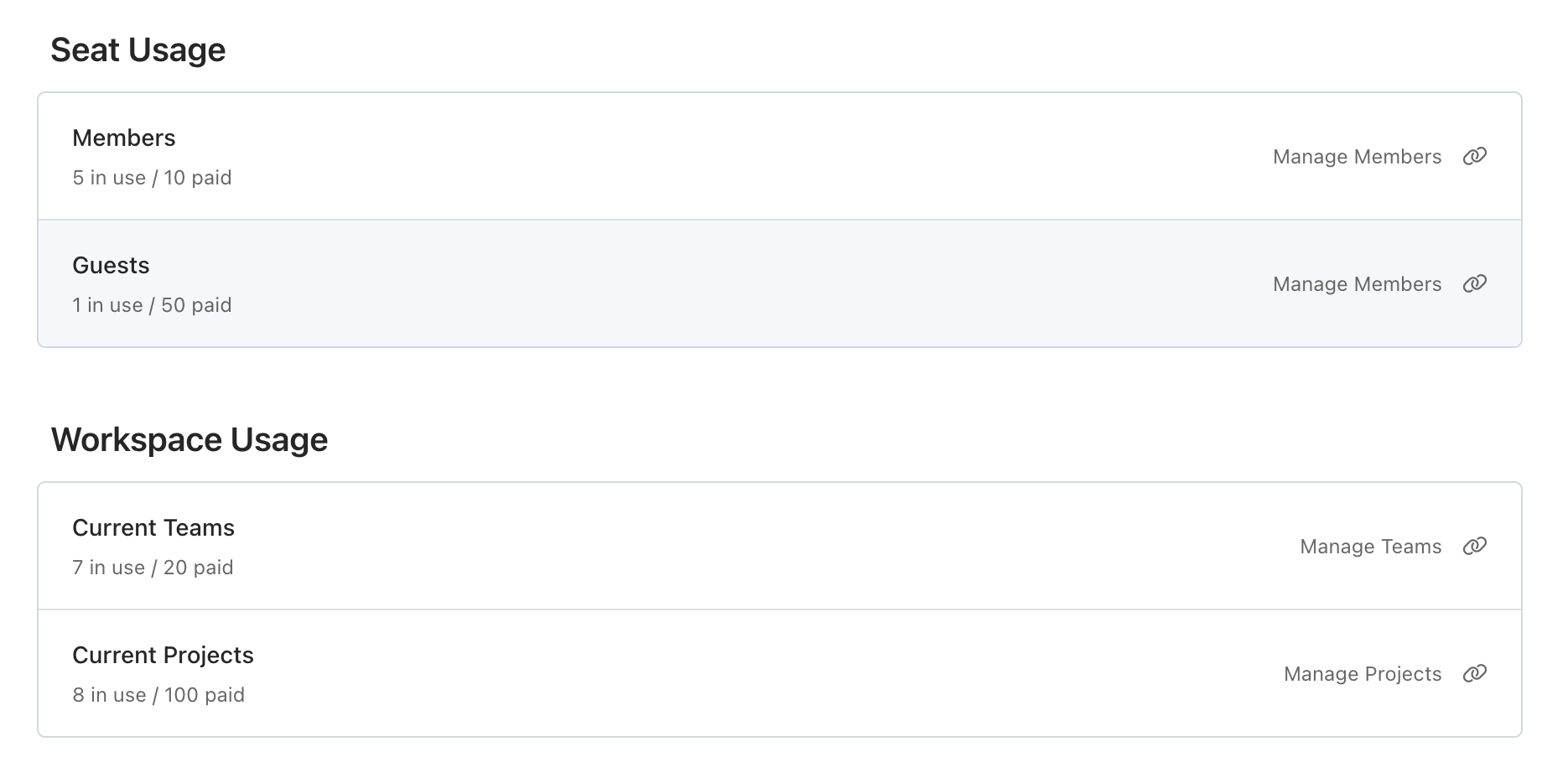
I also added limits information to the billing page of the platform to show billing admins how close they were to hitting their plan limits:

Test: Do real users feel like this would solve the problem?
We did receive positive feedback from users in Discord and Productboard after launching the limits-visibility feature.
All of this work helped surface crucial data to clients to help them see how much usage their plan was getting and if they needed to bump their plan up to the next set of limits to increase the number of available seats, teams, or projects. You can see the demo here.
Tools used: